Hep böyle uzun aralar oluyor, hiç sevmiyorum… Ayıp bana. Neyse, uzun bir aradan sonra yeni bir yazı ile ASP.NET Core tarafındaki sıcak konulardan birine, gRPC servislerine farklı bir açıdan yine bakalım. Yine bakalım diyorum çünkü daha önce “gRPC, .NET Core ve “streaming”” başlıklı yazıda az biraz .NET Core ve gRPC’den bahsetmeye çalışmıştım.
gRPC, Google tarafından geliştirilen bir “Remote Procedure Call” framework’ü… Aktarım protokolü olarak HTTP/2 üzerinde yüksek performanslı bir yapısının olması, platform ve dil bağımsız olması da birçok kompleks çözüm için tercih edilmesinin en önemli sebeblerinden. “Protocol Buffers” ile oluşturalan kontratlar ile servis tanımlarını net belirtme ve bu tanımların “binary serialization” ile hızlı çözümlenmesi de “microservices” dünyası için oldukça değerli.
Google’ın back-end tarafındaki birçok servisinin bu framework üzerinde kurulmuş olması ve bir çok büyük organizasyonun gRPC yaklaşımını tercih etmesi ile de gRPC‘nin, kendini zaten ispatlamış bir teknoloji olduğunun ispatı.

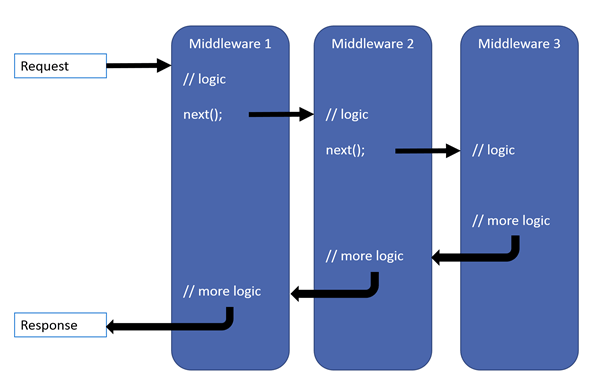
Şu an gRPC‘nin en büyük handikapı tarayıcılar(browser) tarafında kullanılabilen varsayılan API’lar olmaması. Yani tarayıcılar üzerinden gRPC servis çağrılarının yapılabilmesi için ekstra bir yapıya gereksinim var. gRPC-Web‘de bu ihtiyaç için ortaya çıkmış bir protokol. Basitçe özetlemek gerekirse, ara bir JS katmanı ile tarayıcıların gRPC çağrıları yapılması sağlanıyor.
.NET Core 3.0 ile .NET tarafında gRPC ile tanışmıştık ama gRPC-Web tarafının daha karışılığı tam olarak yoktu. Geçtiğimiz hafta .NET için de gRPC-Web, resmi olarak yayınlandı. Yani ASP.NET Core gRPC servislerini de artık tarayıcılardan da çağırabiliyoruz. Bir servisin, bir tarayıcıdan çağrılabiliyor olması çok büyük bir olay değil belki… “Bu mu yani, öhhhhh???” gibi ifadeler ile yaklaşabiliriz ama WebAssembly, Blazor, SPA(Single-Page Application) uygulama modelleri geliştikçe ve gRPC servislerinin kullanımı arttıkça, dönüp baktığımızda önemli bir gelişme diyeceğiz.
Geçtiğimiz haftalarda hatırlarsanız ASP.NET Core Blazor WebAssembly uygulama modeli de yayınlanmıştı. C# ile WebAssembly alt yapısı ile, direkt tarayıcılarda çalışan .NET uygulamaları geliştirmek mümkün hale gelmişti. gRPC-Web de bu açıdan daha bir anlamlı duruma gelmiş oluyor.
Önceki gRPC yazımda çok basit bir örnek yapmıştım. O örneği biraz genişleterek, yeni bir Blazor WebAssembly uygulamasından geliştirdiğimiz gRPC servisini çağırmaya bakalım. Dolayısıyla önceki yazıyı okumadıysanız önce ona bir bakmakta fayda olacaktır.