Scrum, son bir kaç yıldır oldukça popüler bir Agile geliştirme methodu olarak karşımıza çıkmakta. Önceki yazılarımda zaman zaman Scrum’a değişmiştim. Şimdi Team Foundation Server 2010 ile daha çok değiniyor ve geliştirme sürecinde Scrum’ı nasıl uygulayabiliriz, kendi tecrübelerim dahilinde bunu paylaşmaya çalışacağım. Team Foundation Server(TFS) 2010 ile beraber neden daha çok değineceğim, öncelikle bunu açıklamak istiyorum.
TFS 2010 ile Microsoft ALM(Application Lifecycle Management) ayağında değişikliklere gitti. Bu değişikliklerden en önemlisi bence, “MSF for Agile Software Development” kavramı oldu. Microsoft, TFS 2010 ile beraber “MSF for Agile Software Development” sürecini güncelleyen ve SCRUM’ın daha kolay uygulanabildiği şablonları bize sunuyor olması. Önceleri şablonları modifiye ederek ya da çeşitli eklentiler ile geliştirme süreçimize SCRUM kavramını dahil edebiliyorduk. TFS 2010 ile beraber gelen “MSF for Agile Software Development v5.0” şablonları artık fazla değişiklik yapmaktan kurtarıyor bizi.
“SCRUM’ı TFS 2010’da nasıl uyguluyoruz?” sorusuna cevap olabilecek, kendi tecrübelerimi paylaşacağım bir yazı dizisi planlamaktayım. Önceden altını çizmekte fayda var, SCRUM’ın ne olduğunu değil, TFS 2010’da nasıl uygulanabileceğini paylaşmaya çalışacağım.
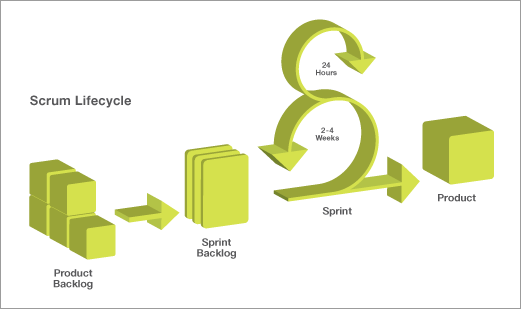
Öncelikle SCRUM’ın yaşam döngüsünü bir hatırlayalım ve unutmayalım. İlerleyen yazılarda da çok işimize yarayacak.
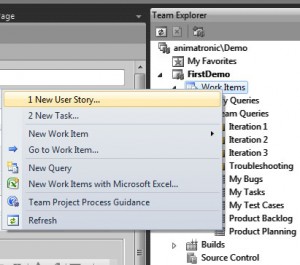
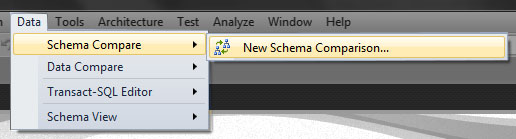
İlk olarak yukardaki yaşam döngüsünde başlangıç olarak alabileceğimiz “Product Backlog” kavramını TFS 2010’da nasıl yaratabileceğimizi paylaşmaya çalışacağım. Öncelikle “MSF for Agile Software Development” şablonu ile TFS 2010’da yarattığımız projemizin Team Explorer altındaki “Work Items” kısmından “1 New User Story…” seçeneğini seçiyoruz.
Karşımıza çıkacak ekran ile “Product Backlog”umuz için ilk kaydımızı girebileceğiz. Bu noktada, “Product Backlog” giriş ekranının tüm alanlarını kullanmak zorunda olmadığımızın altını çizmek istiyorum. Yazılımımızın yol haritasını oluşturmaya başladığımız bu ilk adım ile fazla ayrıntılara girmesekte, ilerleyen aşamalarda bu ekranın diğer alanlarını kullanarak daha ayrıntıya giriyor olacağız.
“Product Backlog” ile temel olarak, ortaya çıkaracağımız yazılımın fonksiyonel özelliklerini bir araya getiriyoruz. Ancak sadece fonksiyonel özelliklerini yazmak zorunda değiliz. Belli iş kurallarından dolayı ortaya çıkabilecek ihtiyaçları da “Product Backlog”umuza yazabiliriz. Bu özellikleri ve ihtiyaçları şu an için belli bir sıralama ya da önceliğe göre yapmadan, olabildiğince açık bir şekilde girmemiz lazım. Sıralama ya da önceliklendirme diye adlandıracağımız kısımı daha sonra yapıyor olacağız, daha sonra da yapmamız da gerekiyor açıkcası.
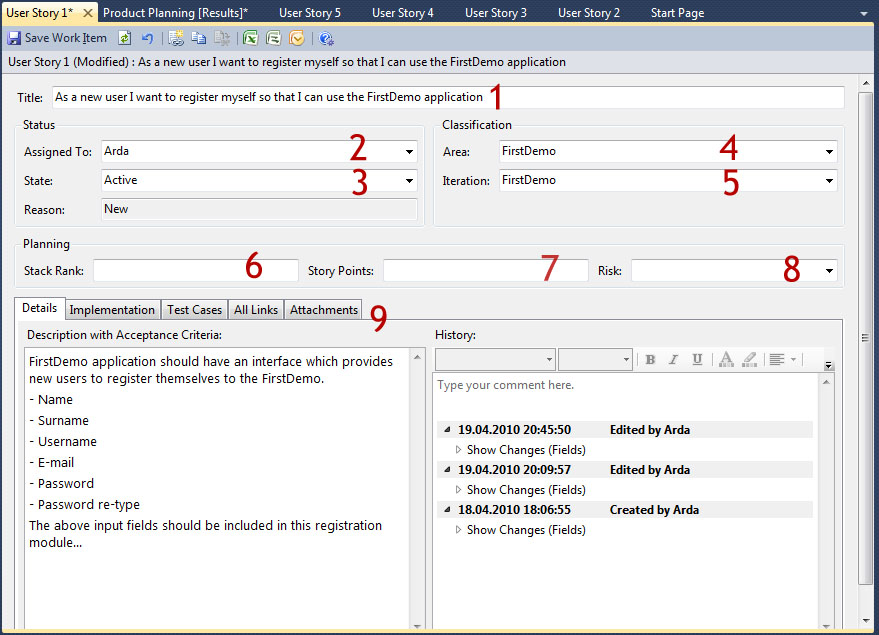
Aşağıdaki resim üzerinden “Product Backlog”umuza TFS 2010 üzerinden nasıl giriş yapacağız bunu görelim.
- Title: “Product Backlog”daki her kayıt, “User Story” olarak adlandırılır. “User Story”ler tüm kullanıcılar, ürün sahibi ya da son kullanıcı için açık ve anlaşılır olmalıdır. Anlamı ve anlatmak istediği ne kadar açık olursa, o “User Story” o kadar anlamlı ve değerlidir. Bu açıdan bu ekranda ki “Title” alanı çok önemlidir. “User Story”nin şablonu olan “As a <type of user> I want <some goal> so that <some reason>” ifadesi ile “Title” alanını doldurabiliriz. Her ne kadar bu ifade biraz aşağıda “Details” kısmında geliyor olsa da, “Title” da gözüküyor olması “Product Backlog” daki kayıtları daha iyi sorgulamak ve yönetmek için SCRUM adına daha geçerlidir.
- Assigned To: Bu alan, “Product Backlog”daki bu kaydın kime atanacağını gösterir. Ancak bu aşamada doldurulmasına gerek yoktur. “Sprint” planlaması yapıldığı zaman, bu alana tekrar dönüyor olacağız. Buradaki kullanıcıların TFS veya Windows kullanıcıları olduğunu belirtmekte fayda var.
- State: Bu aşamada bu alan “New” olarak gelecektir ve başka bir alternatif göremeyeceğiz. Nede olsa ilk “Product Backlog” için ilk “User Story”imizi giriyoruz…
- Area: Bu alan, “Product Backlog”umuzdaki “User Story”nin, hangi alt başlık ya da alan altında ele alınacağını gösteriyor olacak. Her hangi bir alan yaratmadığımız için direk proje adını görüyor olacağız. Bu kısmı “Word” uygulamasında ki, alt menüler olarak düşünebilirsiniz. Mesela Word’deki tablo özelliği ile ilgili “User Story”ler “Word” ürünü altında “Table” şeklinde bir “Area” altında işlenebilir. “Product Backlog” için kayıtları oluşturmadan önce bu alanları belirlemek faydalı olacaktır. Ama tabi ki daha sonradan bu alanları yaratıp, “Product Planing” sırasında bu alanı doldurabiliriz.
- Iteration: En sevdiğim alan…Ama ne yazık ki bu aşamada bu alan da bizim için fazla önemli olmayacak. Projemizin adı seçili gelecektir, şimdilik bırakalım böyle kalsın. TFS 2010’da “Iteration” kavramı SCRUM’daki “sprint” kavramı ile eşdeğer. İsterseniz “Iteration” kelimesini “Sprint” olarak değiştirebilirsiniz. “Sprint” planlaması konusuna değindiğim zaman bu alana tekrardan geliyor olacağım.
- Stack Rank: Bu alan “Product Backlog”daki “User Story”leri önceliklendirmek adına kullanılır. Bir nevi sıralama yani…Burada ki önemli nokta, bu işlemin “Product Owner” tarafından yapılması gerektiği. “Product Owner” bu işlemi, müşteri ile olan çalışmaları sonucu yapmalıdır. Müşteri için anlamlı ve müşteriye katma değer sağlayacak olan “User Story”ler yüksek önceliklendirme ile “Product Backlog”da yer almalıdır. SCRUM’ın doğru işleyebilmesi ve “Sprint”lerin oluşabilmesi için bu alan çok önemlidir.
- Story Points: Bu alan “User Story”lerin ölçeklendiği alandır. “User Story”nin boyutu belirler. Zorluk ya da yapılması gereken zaman süreçini…Ama önemli olan “Story Points”in SCRUM’da net ve kesin bir karşılığı olmamasıdır. Yani “Story Points”i saat veya dakika şeklinde ya da çok zor,kolay şeklinde kullanamayız. Sadece onu ifade ettiğini varsayabiliriz. “Story Points” kavramını “Sprint” planlamasına başladığımız zaman kullanmak daha anlamlı olacaktır. İlerleyen yazılarda daha netleştiriyor olacağım.
- Risk: “Product Backlog” daki “User Story”nin tamamlanmasının ne kadar kritik olduğunu bu alan ile belirliyoruz. “Product Backlog” altında ki “User Story”ler için pek geçerli olmasa da, “Sprint Backlog”larda daha anlamlı olacaktır.
- Details: Bu alan “Product Backlog” altında ki “User Story”lerin daha net bir şekilde ifade edilebileceği, gerekirse çeşitli ekler ile güçlendirilebileceği bir alan olarak karşımızı çıkıyor TFS 2010’da…Bu alan da, “Title” alanında ki ifadeyi netleştirmek için daha fazla ayrıntı kullanabiliriz.
Temel olarak “Product Backlog” altına “User Story”leri bu alanları kullanarak ekliyoruz. Son olarak “Product Backlog”un yaşayan bir alan olduğunu hatırlatmak isterim. Yani tüm geliştirme süreci boyunca “Product Backlog”a kayıt girebilmemiz mümkün. Hatta “Bug” gibi zamanla ortaya çıkan kavramları da SCRUM’ın yaşam sürecine ilk “Product Backlog” altından sokmak, temel yaşam döngüsünün daha sağlıklı işleyebilmesi için doğru bir adım olacaktır.
İlerleyen zamanlarda TFS 2010’da SCRUM’ı işleyen konulara daha çok değiniyor olacağım…Şimdilik bu kadar…