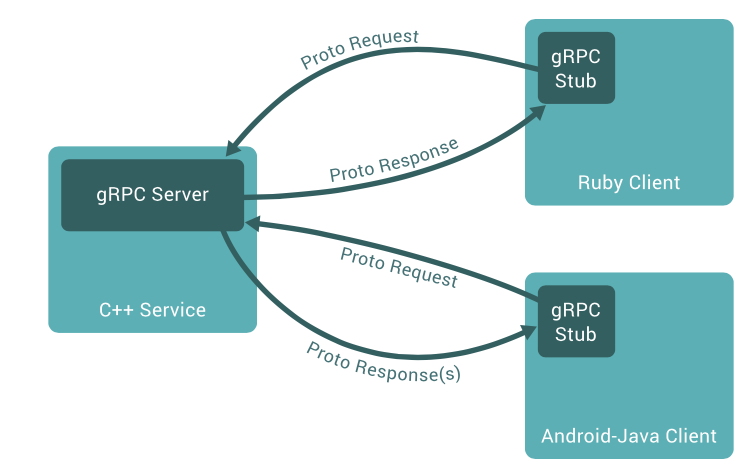
gRPC ile Raspberry Pi için bir şeyler kurcalarken tanışmıştım. .NET Core tarafında da destekleniyor olması bir çok kişinin daha tanışmasına vesile oldu sanırım. Nedir, ne değildir bunlara çok ayrıntılı girmeyeceğim; ama özet olması için, Google tarafından geliştirilen, HTTP/2 protokolü üzerinde çalışan bir Remote Procedure Call(RPC) framework’ü diyebilirim.

En önemli artısı yazılım dili bağımsız olması ve yüksek bir performansa sahip olması. protobuf(Protocol Buffers) olarak adlandıralan yapısal verileri serialize(binary olarak) eden bir mekanizması oluğundan performansı ihtiyaçlara göre oldukça iyi. Bir çok yazılım dili desteğinde, C# ve .NET Core da mevcut. .NET Core tarafında gRPC servislerini ASP.NET Core çatısı altında oldukça kolay bir şekilde geliştirebiliyoruz. gRPC servislerinde, belli bir kontrat ile veriler yapısal iletildiği için, .NET Framework yapılarındaki servis kavramlarına denk olarak anılıyor, .NET Core’da. Ancak özellikle belirtmek isterim ki gRPC, WCF ya da *.wsdl yapılarının .NET Core’da ki karşılığı kesinlikle değil.
Gelelim konumuza… “gRPC nedir?”, “.NET Core’daki gRPC nedir?” gibi sorularıdan çok, “Peki neden?” sorusu üzerinden gidip, “.NET Core’da neden gRPC var?”, “Neden kullanalım ki?” diyerek, beğendiğim bir özelliğinden, .NET Core çatısı altında bahsetmek istiyorum…
Streaming…
Remote Procedure Call diye havalı olarak söylediğimiz kavramın, en basit ve çok kullandığımız yalın ifadesi “servis” bildiğiniz gibi. En çok karşımıza çıkan “Request-Response” mesajlaşma modeli gibi, gerçek zamanlı mesajlaşma modeli(a.k.a streaming) de servislerin olmazsa olmazı.
İşte bu streaming ihtiyaçları için, .NET Core’daki gRPC desteği dikkat çeken, güzel bir özellik. Belli bir kontrat yapısı ile verilerin akışını sağlayan servisleri ASP.NET Core tarafında bu şekilde kolaylıkla, genel standartlara uygun bir şekilde geliştirebiliyoruz.
100 soruluk bir sınav yapmış olalım. Sınav kağıdımızı teslim edelim ve soruların cevabını bekleyelim. Sınav kağıdımız tamamen okunana kadar, sorduğumuz soruların cevaplarını öğrenmek pek mümkün olmaz.
Servis çağrımlarında da böyle durumlar olabiliyor; standart bir request-response modelinde, 1000 tane veriyi işleme sokulsun diye bir servise gönderdiğimizde, 1000 tane verinin de tamamen işlenmesi sonrasında sonuçları alabiliyoruz. Servise gönderdiğimizde sonuç olarak, direkt işlenen verileri sırayla gönderse iyi olmaz mıydı…
Bu örneğe benzer bir senaryomuz olsun. 1+2, 5*10, 6/3 şeklinde matematik işlemlerini toplu bir şekilde sorulabileceği bir servisimiz olsun. Servis de bu işlemlerin sonuçlarını yaptıkça dönsün…
Çok konuştuk biraz da kodlar üzerinden gidelim. Öncelikle *.proto dosyamızda servis kontratına bir bakalım.
syntax = "proto3";
option csharp_namespace = "gRPC.Server";
package Quiz;
service Maths {
rpc AskQuestion (QuestionRequest) returns (stream AnswerReply);
}
message QuestionRequest {
repeated string texts = 1;
}
message AnswerReply {
string question = 1;
double answer=2;
}